Diseño de tableros
Crear dashboards siempre fue un trabajo para terceros en mis estrategias de marketing. Google Analytics y más. Una empresa y/o aplicación presentará la necesidad de recopilar, limpiar y transformar información relacionada a KPI's personalizados al negocio, industria y usuarios.

Un detalle importante a destacar es que un tablero que no es estéticamente familiar, tampoco es funcional. Como se ha destacado en las leyes de UX, preferimos aquella pantalla que sea agradable a la lectura e interacción.
"Los usuarios a menudo perciben un diseño estéticamente agradable como un diseño más utilizable"
Fuente: Laws of UX
Entonces, cuando un dashboard o tablero no se ve bien, tampoco funciona tan bien como debería. Te dejo abajo consideraciones que continuo utilizando a la hora de crear tableros útiles.
Servicios de terceros
Para ser super transparente, diseñar paneles de control excelentes es un proceso muy complejo que es muy difícil de hacer bien, incluso cuando se utilizan las mejores prácticas de experiencia de usuario, UX. Si existe una solución que integra los servicios que mi cliente va a usar y entrega reportes lógicos, utilizamos esa vía.
Diseñando tableros complejos
En plataformas con muchos datos, un problema es conciliar múltiples fuentes y sistemas. Los tableros pretenden unir esos sistemas y darle a cada usuario la vista que necesita para la toma de decisiones, un rol importante es el equipo involucrado en la inteligencia del negocio.
Los paneles ofrecen un respuestas lógicas a preguntas frecuentes de negocios. Dashboard y paneles evitan que los usuarios tengan que revisar 10,000 diferentes lugares solo para "explicar o saber qué está pasando".
Hay muchas barreras y partes que lo dificultan, no me encanta enfocarme en obstáculos sino en soluciones entonces hago una lista:
Fuente de datos
Reto: Es difícil comprender el modelo de datos en su totalidad; esto es especialmente cierto cuando los datos varían de un servicio a otro; esto significa que es necesario protegerse para muchos casos extremos.
✅ Solución: etapa exhaustiva de exploración. Es mucho mas amplio de como suena e implica
Usuarios de tu tablero
Reto: Cada tablero tiene una variedad usuarios, ejemplos, usuarios un mismo departamento con diferentes necesidades o grupos de usuarios de diferentes departamentos trabajando en la misma organización
✅ Solución: Cada persona tiene objetivos, requisitos y flujos de trabajo individuales. Y mi trabajo es asegurarme que el diseño de UX de su panel se adapte a sus necesidades.
El tablero será personalizado para responder a un grupo de requisitos del negocio pero permitir que el usuario pueda cambiar nombres, guardar vistas y filtrar a sus necesidades es la solución y es un tipo de personalización diferente. Incluso en inglés algunos expertos hacen distinción de esto mediante dos palabras: Customization & Personalization.
Tipo de tablero
Reto: ¡Hay miles! y un canvas en blanco no ayuda.
✅ Solución: Insto a los usuarios a seleccionar un tipo de tablero pronto para evitar "mix and match" en algo que es atractivo pero poco funcional.
- Estratégico: centrado en estrategias a largo plazo y métricas de alto nivel
- Operativo: muestra plazos y procesos operativos más cortos.
- Analítico: contiene grandes cantidades de datos creados por analistas.
- Táctico: utilizado con frecuencia por roles o perfiles intermedios para realizar y reportar un seguimiento del desempeño.
Puedes ver bastantes ejemplos de cada tipo y como lo explica DataPine o UXPlanet para situarte en el tipo de tablero que mejor convenga al rol y usuario.
Diseño y pruebas reales
En mi experiencia y en el diseño de productos digitales en general, nos encanta realizar pruebas utilizando prototipos, eso es, hasta que tenemos que trabajar con contenedores enormes de información no relacionada.
Reto: He tenido algunas dificultades al realizar pruebas de usuario con prototipos en Maze o incluso Figma, porque los datos que manipulamos no representan realmente el conjunto de datos del negocio, por lo que reconocer problemas con ellos se vuelve un reto mayor.
✅ Solución: el mejor ejercicio es emparejarse con desarrolladores para crear paneles donde es posible acceder a datos reales, eso es ideal.
Desempeño al procesar los datos
A veces, la experiencia se ve afectada por el drama del rendimiento, donde nuestros datos son procesados y necesitan una gran cantidad de cálculos sobre la marcha. Renderizar las cosas en el front-end se torna más díficil para navegar el tablero.
✅ Solución: crear en modo lectura, vertical versus horizontal. pienso en la información, en la jerarquía para la navegación, filtros, tablas, tarjetas de información, acciones, leyendas y controles.
Agrupar y dar información al usuario en cada nivel es óptimo para una buena experiencia, adicionalmente, distribuir la información reduce el tiempo de procesamiento, menos tiempo esperando resultados, más tiempo analizando información.
Experiencia del usuario, UX, del nuevo tablero
Un aspecto super importante es crear un espacio para compartir con los usuarios como interactuar con lo el tablero. Utilizo la primera pantalla, tab o la característica de Tableau de esconder y mostrar instrucciones para mostrar al usuario como interactuar con el nuevo tablero.
Utilizo tooltips en los títulos, descripciones y secciones para recordarle al usuario que está viendo. Veamos un poco mas sobre la anatomía de un tablero.
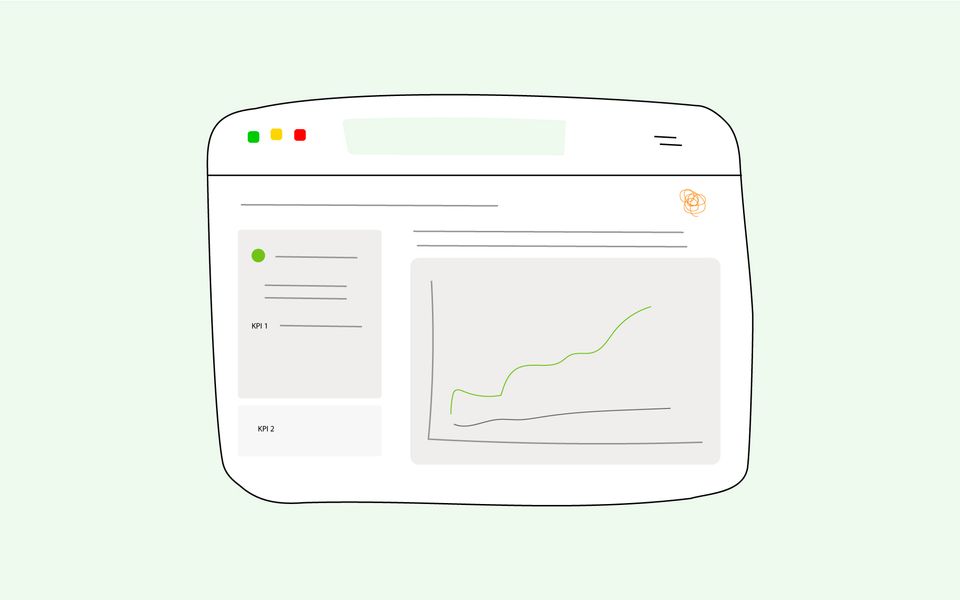
Anatomía de un dashboard o tablero
Dashboard, tableros o paneles. Diferentes tipos y usos, te dejo la anatomía y rol de la arquitectura de la información en el diseño y desarrollo de un panel.
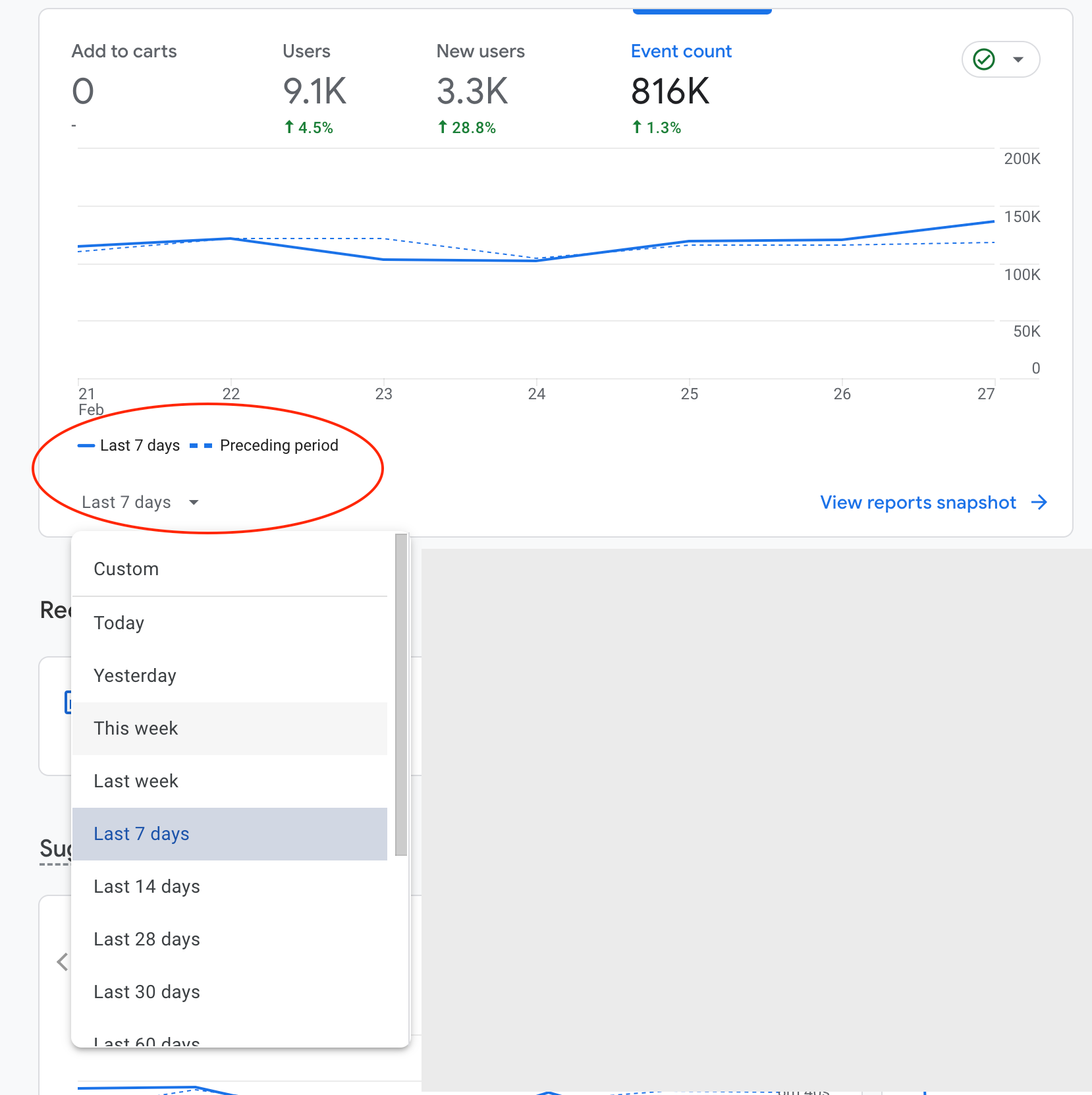
Navegación, Filtros y Zona de Contenido
La experiencia de interactuar con un panel no consiste solo en "leer" algunos gráficos, los tableros buscan resolver preguntas mediante interacciones con su navegación, filtros y contenido. Acerquemos un poco a la experiencia para que podamos apreciar no SÓLO los gráficos y tablas, sino los controles dentro de un tablero.
Tips para tus tableros:
- El lenguaje es importante. La experiencia debe incluir conceptos y términos familiares para el usuario.
- Predictibilidad. En tus tests, fijate mucho en las respuestas como "ah, pense que esta página, tab, filtro, etc. me llevaría a ver ___", esto significa que el usuario no esta obteniendo lo que esperaba, evaluar la brecha y oportunidad de mejora.
- Prioriza los filtros del usuario y deja estos valores como valores iniciales y preestablecidos del tablero.
- Hazle saber al usuario que el tablero esta cargando con estados claros. Es clave para entender que el sistema está funcionando.
- Mapea la arquitectura de la información haciendo un inventario de todo el contenido, lugares y funcionalidades. Con todo tu contenido planificado, haz verificación de coherencia:
¿Hace sentido este lenguaje para los usuarios del tablero?
¿Es el estado claro? vacío, error, cargando, etc.
¿Cuáles son todos los caminos que podría tomar para aterrizar aquí?
- Sobre la arquitectura de información (el "qué"), la siguiente etapa pretende enfocarse en el quién, qué y en qué medida.Por ejemplo, es posible que sea necesario categorizar u organizar el contenido de una página de análisis de tal manera que responda a diferentes niveles de la organización.
- Tipografía, colores y contenido debe responder a la jerarquía de la AI (arquitectura de la información)
Entremos a las zonas de contenido de un dashboard o tablero
Profundizar más en la información para revelar más detalles, hacer referencia a algo o verificar la información es una parte importante de la experiencia del usuario en un panel 0 tablero.
En diferentes oportunidades, los usuarios buscan explorar más, y realmente “usar” los datos. Si un usuario quiere saber más, dará un clic para profundizar en una métrica.
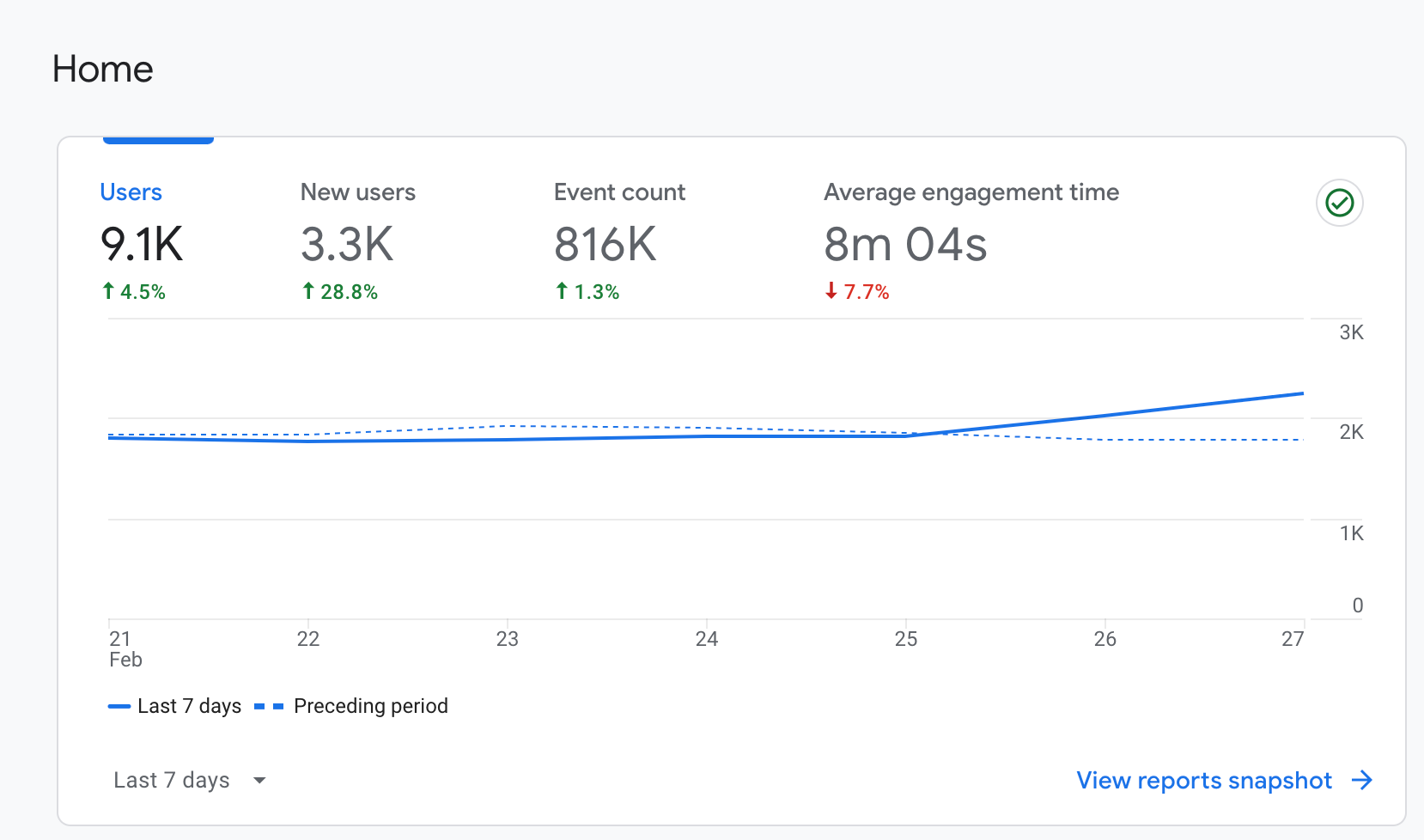
Tener diferentes tarjetas con información relavante a primera vista permite al usuario indagar en diferentes métricas y ofrece espacio flexible para presentar información sin tener que salir del contexto en el que se encuentra actualmente.

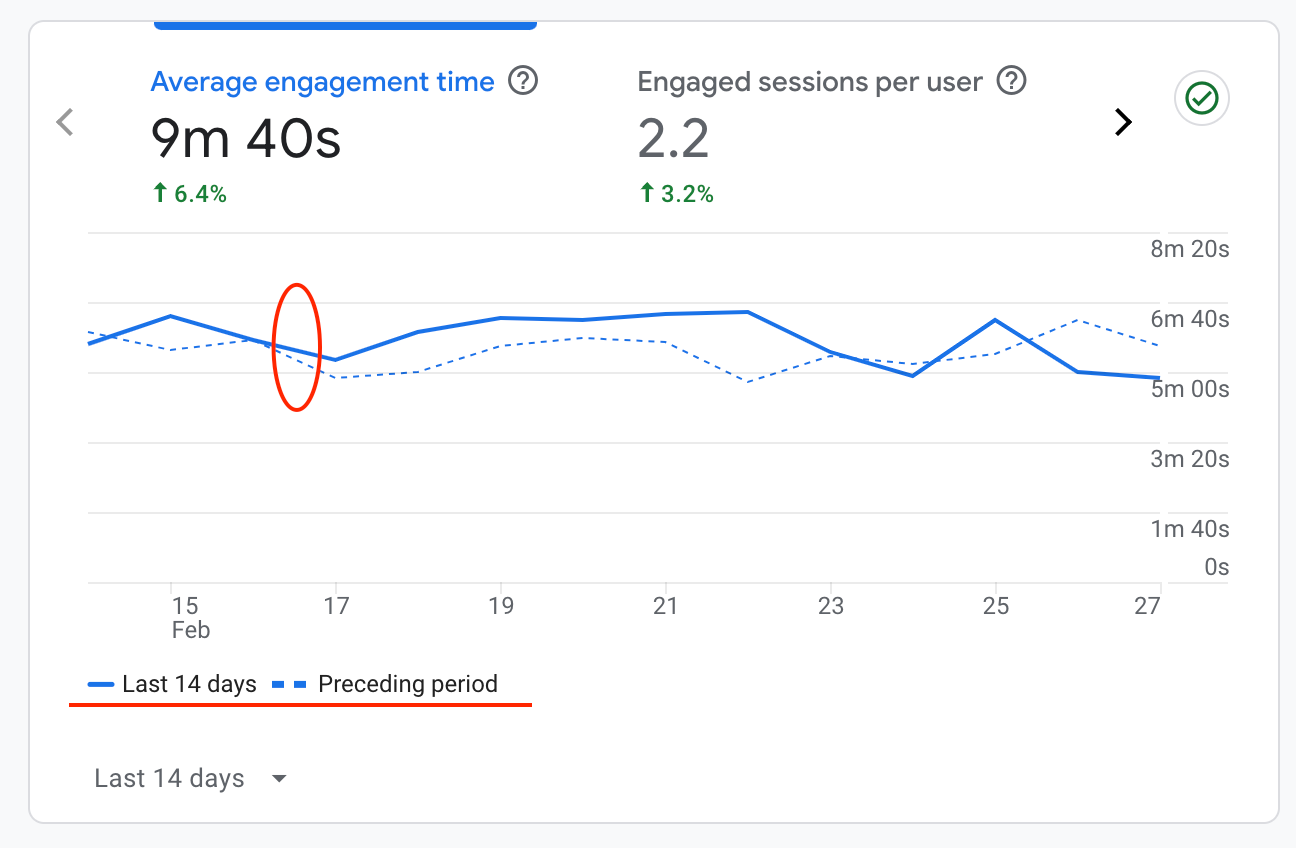
Tarjeta de contenido: Deben ser consistentes en su línea de título, números, tendencias (verde positivo, rojo negativo).
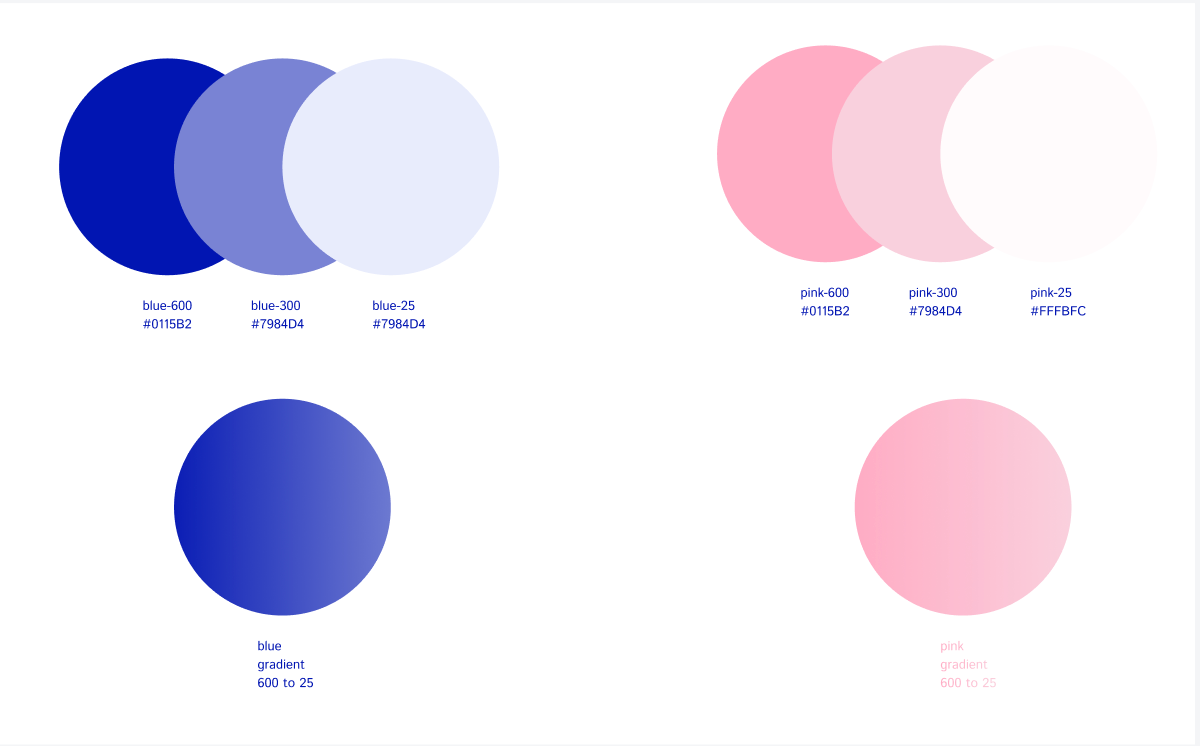
Uso del color: Ademas de verde, rojo, y bueno, amarillo para resultados neutrales, Puedes utilizar los colores de la marca en los gráficos, utilizando una escala y colores para denotar intensidad.


Figuras, texturas y líneas: en adición al color, utiliza diferentes texturas en las lineas para facilitar la lectura.

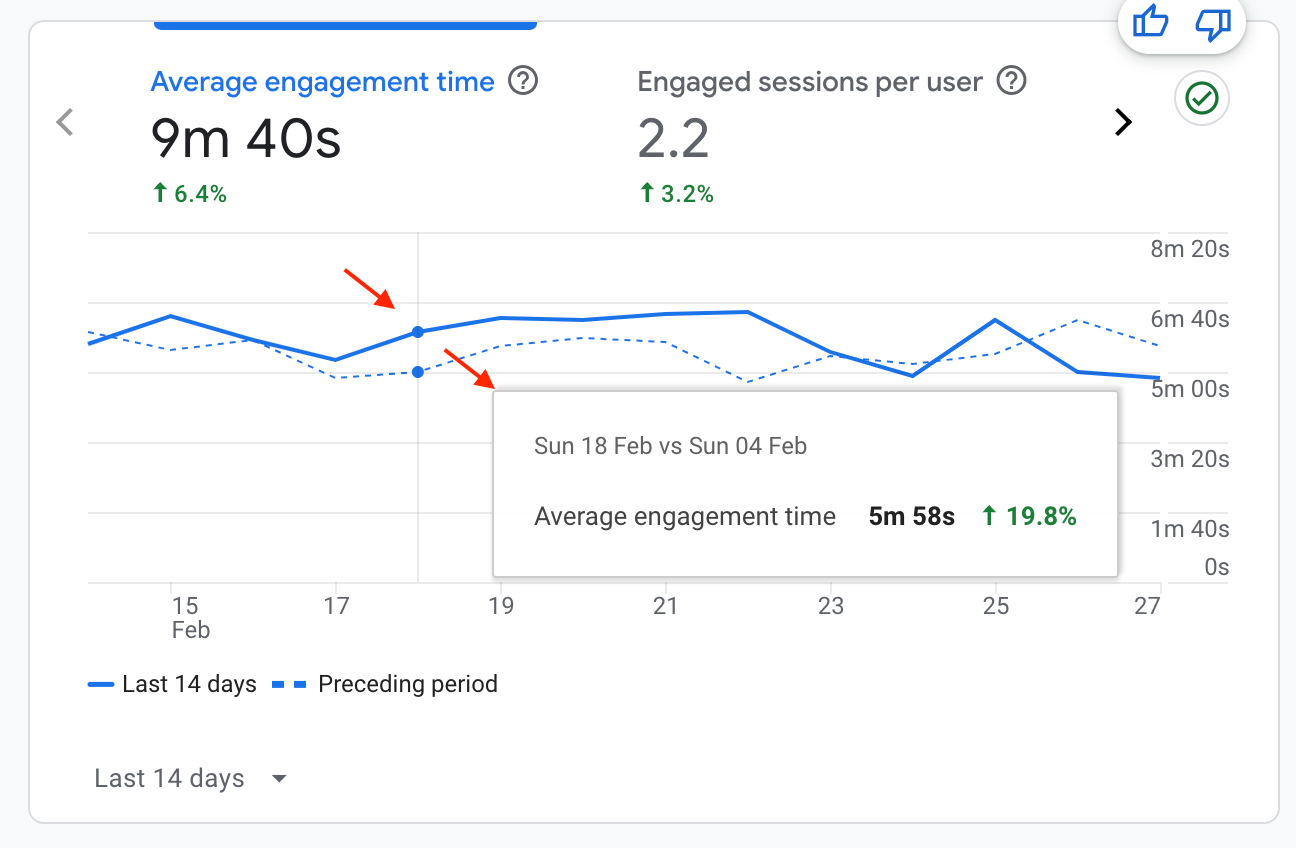
Deltas: se utilizan para mostrar diferencias (diffs en inglés). Los deltas deben llamar la atención y ser rápidos y fáciles de entender, deben ser comparaciones útiles para el usuario, WoW, MoM, YoY, etc.
Los mejores deltas, ofrecen información y te permiten seleccionar otro resultado usando la misma lógica.

Etiquetas de datos en gráficos: Self-explanatory 😅

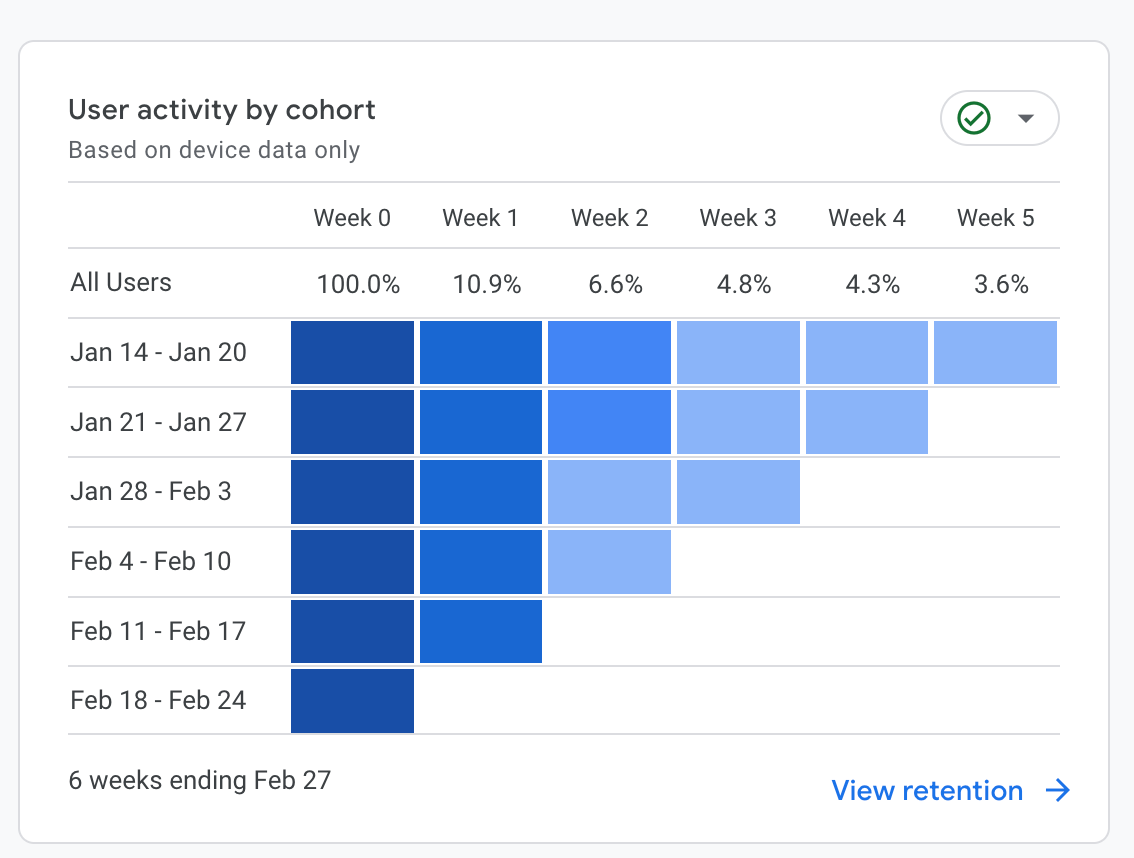
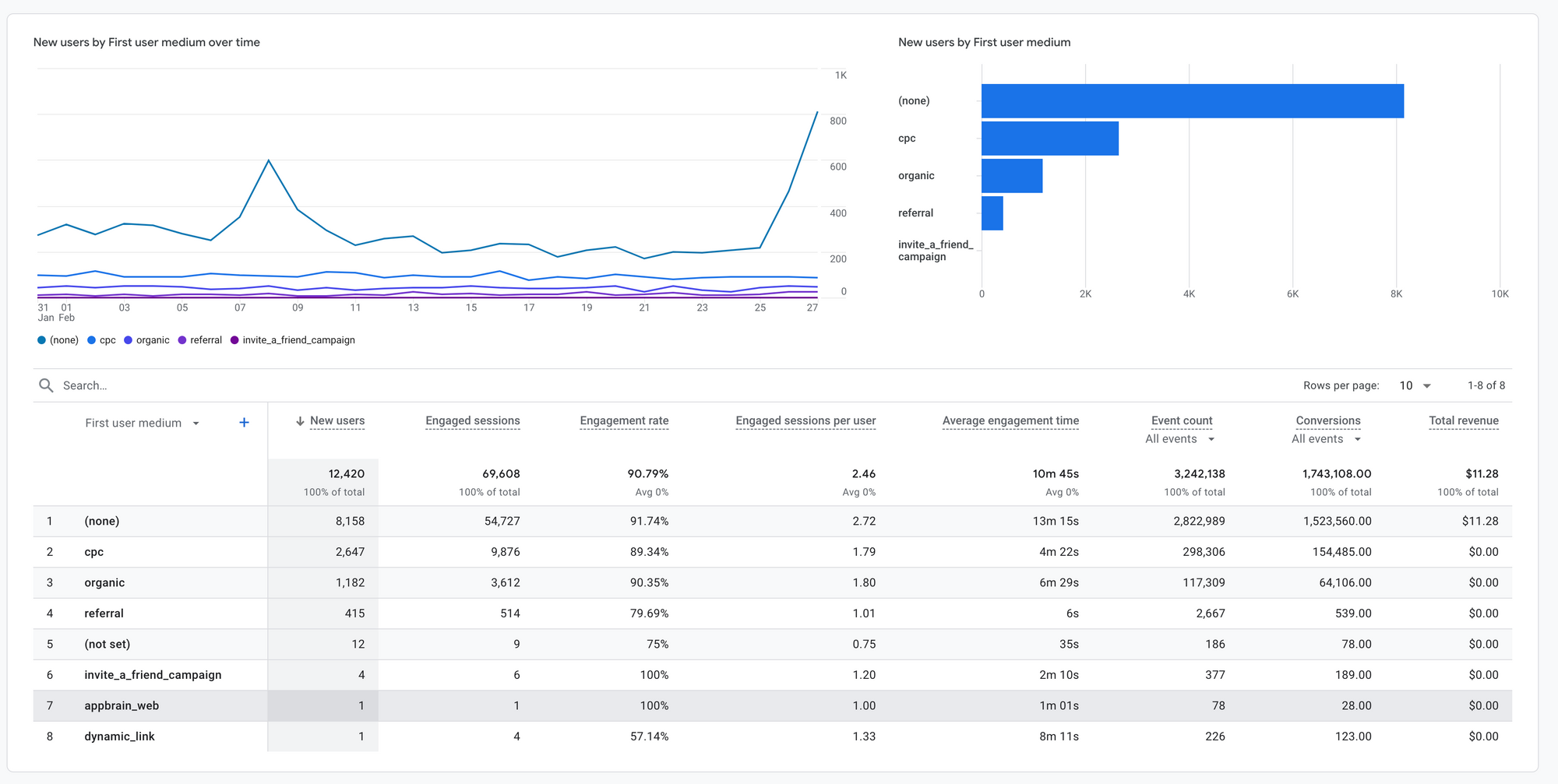
Las páginas de detalles dentro de un tablero te permiten incrustar una gran cantidad de detalles en una vista completa.

Si se decide lo granular y gráficos, recomiendo que el equipo se tome el tiempo para analizar los detalles de los datos en torno a sus cuadros y gráficos. Hay muchas consideraciones que entran en la lógica de lo que se representa en un gráfico.
Aquí hay unos ejemplos:
- Tu eje Y, ¿Será dinámico respecto a los valores mostrados? o ¿tiene más sentido mantenerlo estático?
- No hay datos suficientes, no permites la acción, botón deshabilitado, ¿qué mensaje muestras al usuario? ¿Optas por no mostrar ningún gráfico si los datos no existen? Diseña el estado más informativo posible
- ¿Se comparan los datos con una línea de base o una meta? ¿Cómo se representa eso?
Conclusión
Un dashboard, tablero o panel:
✅ Recopila datos de múltiples fuentes para resolver preguntas claves de negocio, con frecuencia resolviendo y teniendo un panorama claro de lo que está sucediendo.
✅ Te permite procesar y visualizar resultados que te permiten sentir la dinámica entre diferentes conceptos y racionalidades.
✅ Suelen ser visualizaciones de alto nivel altamente eficientes que colaborar a la toma de decisiones.
✅ Responsivo si va a ser utilizado desde dispositivos móviles.