Crear un sistema de diseño
Evita iniciar de cero, utiliza UI Kits reconocidos y en común acuerdo con el equipo de desarrollo. Te dejo una lista de UI Kits para Figma.

Un design system o sistema de diseño es una guía práctica y sistema de colaboración entre diseñadores y desarrolladores.
¿Qué es un Design System o Sistema de Diseño?
Los sistemas de diseño han crecido con el paso del tiempo y dependiendo del producto, son más o menos extensos. Es una guía centralizada para que los equipos de diseño y desarrollo tengan una serie de componentes reutilizables, patrones, estándares y preferencias para crear experiencias de usuario consistentes y coherentes con diferentes contextos y plataformas.
Es de suma importancia escuchar a los desarrolladores antes de iniciar o actualizar un diseño que desconoces su sistema, con frecuencia ellos te dirán que Kit de UI o tecnología utilizarán, esto te ayudará a crear prototipos de alta fidelidad.
Si necesitas arrancar de cero y será personalizado, los negocios con un branding establecido suelen tener una guía de estilo u otros desarrollos que te pueden ayudar como guía.
¿Qué Incluye un Design System o Sistema de Diseño?
Es un sistema vivo y en constante crecimiento. La mejor opción es contar con un diseñador gráfico para contenido multimedia, con frecuencia colabora con mercadeo, ventas y junto con el/la diseñadora UI, podrán discutir, unificar y mantener consistencia en los diseños, online y offline.
- Paleta de colores. La paleta de colores es el conjunto de colores y tonalidades que un diseñador gráfico elige, para proyectos web, estos colores se extienden a colores de acento, principal, de superficie y más.
- Tipografía. En la web, la jerarquía en la tipografía importa por muchas razones, reune los headings H1-H6, así como el texto decorado, links y más.
- Iconografía. Ultimamente, utilizo el plugin material symbols para mi iconografía. Si el cliente tiene iconografía única, debe convertirse a pixel perfecto y guardarlo como PNG o SVG.
Los siguientes elementos son para diseñadores y desarrolladores:
- Componentes. Un conjunto de elementos que forman un objeto reutilizable. Una lista larga de elementos consistentes en todas sus formas y estados.
- Estilos, Token y Variables. Depende de la aplicación en la que tu equipo diseñe, pero en Figma, por ejemplo, puedes guardar todo lo anterior en estilos, tokens y variables. Todo en función a ser consistentes y rápidos al iterar.
- Grid System. Siempre utilizaba un sistema que me permitiera mostrar mis diseños, sin embargo, siempre estaba un poco diferente al desarrollar. Uso siempre el sistema Bootstrap.
Estos elementos forman la base de un sistema de diseño, pero también pueden incluir do's and don'ts de uso, principios de diseño, animaciones, microinteracciones y otros elementos según las necesidades específicas del proyecto o la marca.
Algunos equipos deciden convertir estos componentes Sketch, Figma o Adobe XD en Token y Variables que puedan reutilizarse. Mi recomendación es no sobrecomplicar o saturar el sistema de diseño y evitar que se quede desactualizado.
Sistemas de Diseño que Agilizan tu Proceso de Diseño
- Material Design y Material 3 Design Kit para Figma (gratis)
- Untitled UI (gratis y de paga)
- Design Systems de marcas: Open design systems on the Figma Community

Plugins de Figma que cooperan a la creación y Mantenimiento de tus diseños UI
Basta con darle click y ver de que se trata cada uno para agilizar como creamos sistemas de diseño.
- Material symbols de Google fonts
- Material theme builder de Material Design
- Contrast de WillowTree
- Feather icons de Cole Bemis (no de Iconduck)
- Stylelist de Ivan Bannikov y Ruslan Shadura
- Jony Eye: Figma Design Assistant de Halo lab
- Font Replacer de Kristin Baumann
- Content Reel de Microsoft y Eugene Gavriloff
- HueHue - Tints and Shades de Ramon Jardim
- Ghost de Christopher Kark
¿Qué pasa si la librería de desarrollo no tiene UI Kit para Figma?
Si la tecnología a utilizar durante el desarrollo no está disponible para diseño y/o en Figma, dependerá de la inversión y tiempo para:
- Advertir a tus stakeholders que el prototipo podría diferir.
- Si tienes tiempo, teniendo acceso a un demo, puedes utilizar tu navegador para ver paletas de colores, tipografía, espaciado y todos los detalles que necesites y finalmente transferir ese CSS a un UI Kit dentro de Figma. Existen plugins para alcanzar estas metas.
Si es tu responsabilidad selección un sistema, selecciona kits conocidos, un ejemplo serán los kits arriba mencionados y/o los disponibles en Community dentro de Figma:
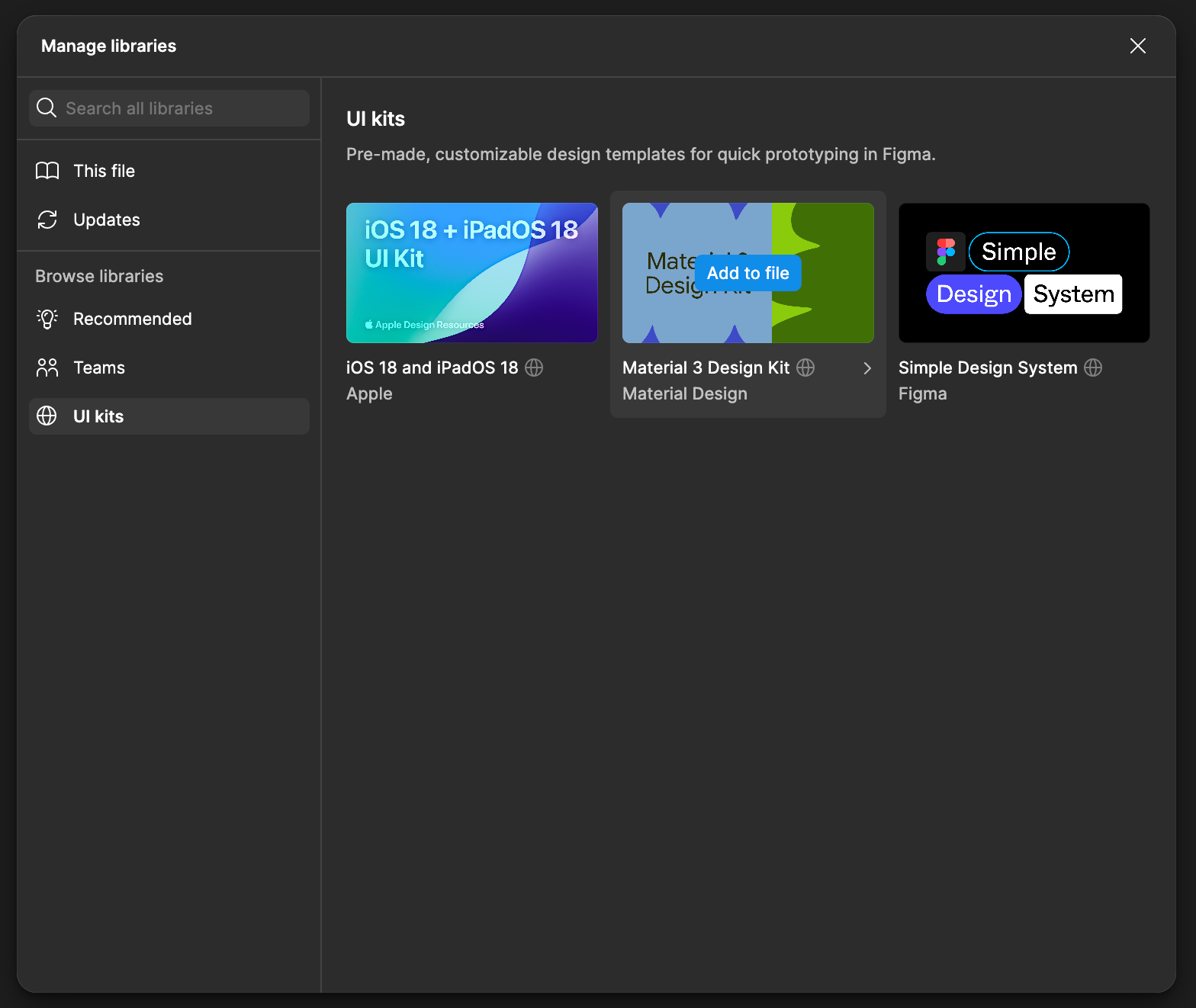
Kits de Figma
Dentro de tu archivo de diseño en Figma, podrás ver los UI Kits y agregarlos:

Antes de la actualización y disponibilidad inmediata a estos UI Kits, especialmente Material 3, utilizaba una librería llamada Untitled UI (gratis y de paga), junto al plugin de Material symbols.
Buena suerte!
Si tus plataformas tienen diferencias debido a desarrollos aislados y/o componentes de varias librerías, déjame un mensaje y te ayudo a clasificar, documentar y planear un sistema de diseño escalable para tu producto.